The Settings part of CourseSales.com in the Setup tab. This allows you to specify a javascript and css file that can modify the look and feel while also adding additional functionality. To use this feature you need to have a HTML deisgner with Cascading Style Sheet or Javascript experience to design code that will do what you want CourseSales.com to do, and then provide the file to us which we will upload and make available for you to use. Basically there are ‘supplement’ files and ‘replace’ files - those that replace mean the standard file used to either provide custom scripting (javascript) or look and feel (css) are no loaded, but instead the file you specify is. Supplement means that your files are loaded in addition to those used in the standard environment.
Currently the types of files you can add are:
-
Admin Javascript (supplement)
-
Admin Stylesheet (replace)
-
Admin Stylesheet (supplement)
The possiblities are huge - you can modify just about everything within the administration portal of CourseSales.com to be as you want it to be. You don’t like the colours - you can change them, do you not want to have the username on every page - then you can remove it! It is limited by your imagination - let us know what you want to do, and if you can’t work it out we can make it happen.
Here are some ideas that might start you thinking:
Generate Course Topics from the Course Format
Usually this is unchecked by default however for those organisations who deliver trianing in Australia, and are Registered Training Organisations his feature creates the Units of Competency that will be reported on when reporting to the State or Australian Government.
$(document).ready(function() {
$('#CourseDateCrsTpcCreate').attr('checked', true);
});
Set a default venue timezone
Notice that two selectors are used here - to limit the automatic selection to when adding a new venue, not editing an existing venue.
$("form[action='/venue/addpost'] #VenueTimezone".val('Australia/Melbourne');:
Highlight those documents that use a particular Payment Method
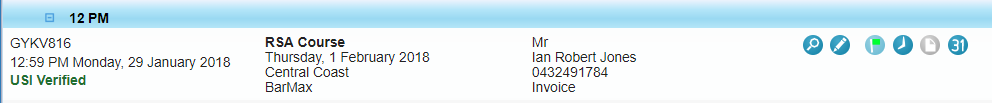
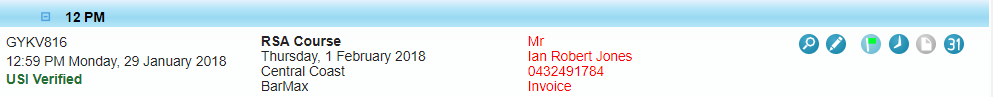
This assumes that you have checked ‘summary’ on the forms to display the Payment Method in the Document List (note that this will therefore display the payment method on the Registration List also. In this case we are looking for those Document payment methods that are named ‘Invoice’, and then displaying the text as red. Notice that if you have a Process step that includes the word ‘Invoice’ eg Invoiced then it will also turn that text in the table cell red.
Before this change:

After this change:

//This highlights all table cells that have the word Invoice in them.
if (window.location.href.indexOf("document/index") > -1) {
$("table#jqLst").on('jqGridGridComplete', function(){
$("table#jqLst").find("td:contains('Invoice')").addClass('red'); });
}
This also needs the style ‘red’ set in the csadmin.css file:
.red {
color: red;
}
Set a default login timezone
Notice that two selectors are used here - to limit the automatic selection to when adding a new login, not editing an existing login.
$("form[action='/login/addpost'] select[id='LoginTimezone']").val('Europe/London');
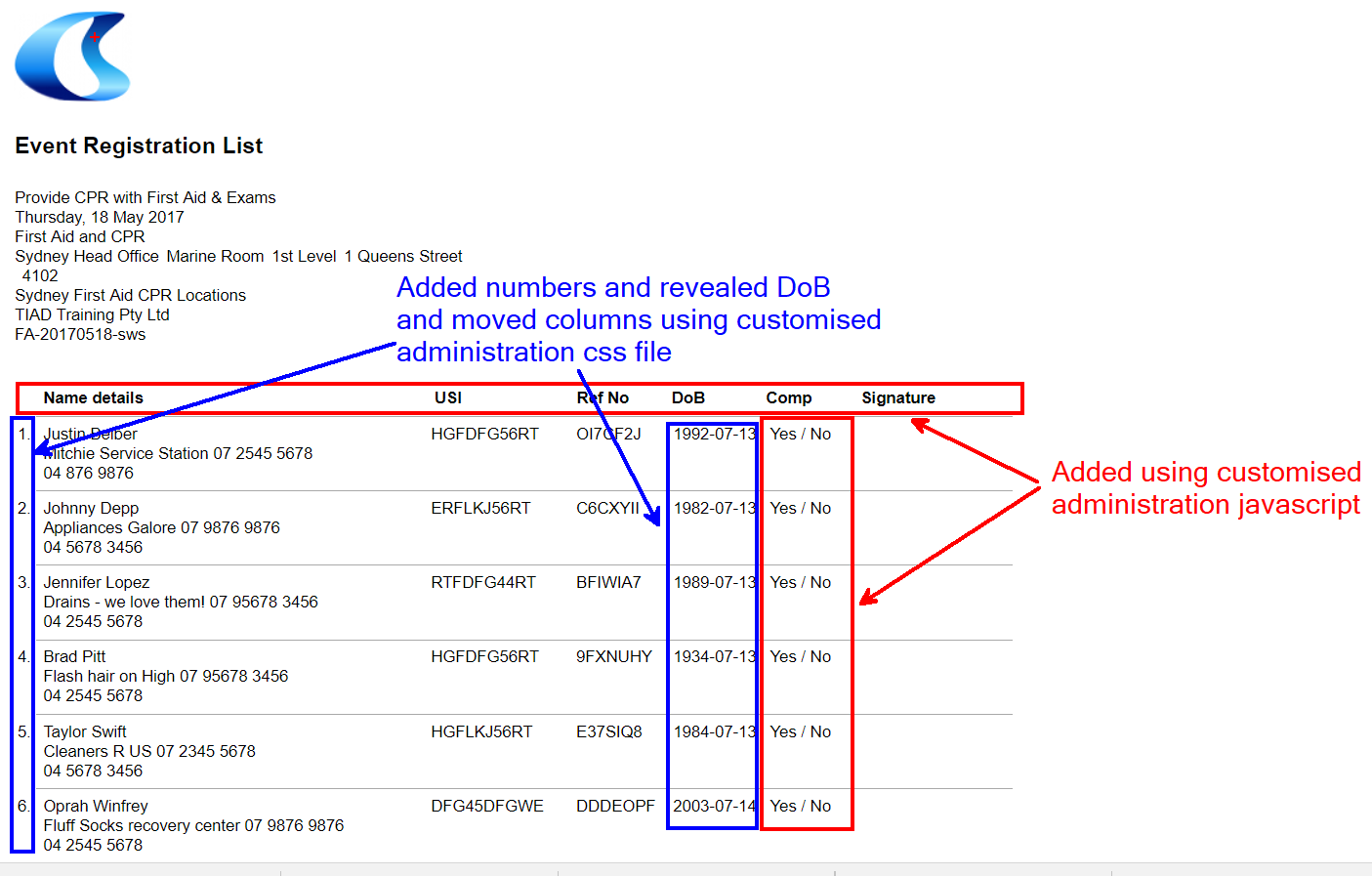
Registration List
The following shows how a registration list can be modified using customised administration supplementary css and javascript (js) files:

Add headings above columns (including new columns)
Javascript Supplement admin file, adding headings for the columns
$('.crsDocLst').prepend(
$('<div class="header">
<div class="heading1 crsDocLstRowName">Name details</div>
<div class="heading2 crsDocLstRowUsi">USI</div>
<div class="heading3 crsDocLstRowExtId">Ref No</div>
<div class="heading4 crsDocLstRowBirth">DoB</div>
<div class="heading5">Comp</div>
<div class="heading6 crsDocLstRowSig">Signature</div>
</div>')
);
Add a column that includes a yes/no per document
Javascript Supplement admin file, adding an additional column that includes yes / no
$('<div class="crsDocLstRowComp">Yes / No</div>').insertAfter(".crsDocLstRowBirth:not('.heading4')");
Make course date list of names a numbered list
CSS file to add a count to the list of names
.documentsummary div.crsDocLstRow{
display:list-item;
list-style-type:decimal;
margin-left: 1.3em;
Display birth date
CSS file to reveal the birth date of documents
.documentsummary div.crsDocLstRowBirth{
display:inline !important;
}
Adjust column widths
CSS file to adjust the width of the columns, works with the Javascript supplemental above (for heading names)
.documentsummary div.crsDocLstRowName{
width: 40%;
}
.documentsummary div.heading1{
font-weight: bold;
display:block;
box-sizing: border-box;
padding: 0px 0px 0px 10px;
}
.documentsummary div.crsDocLstRowUsi{
width: 15%;
}
.documentsummary div.heading2{
font-weight: bold;
display:block;
box-sizing: border-box;
padding: 0px 0px 0px 10px;
}
.documentsummary div.crsDocLstRowExtId{
width: 10%;
}
.documentsummary div.heading3{
font-weight: bold;
display:block;
box-sizing: border-box;
padding: 0px 0px 0px 10px;
}
.documentsummary div.crsDocLstRowBirth{
width: 10%;
min-height:6px;
}
.documentsummary div.heading4{
font-weight: bold;
display:block;
box-sizing: border-box;
padding: 0px 0px 0px 10px;
}
.documentsummary div.crsDocLstRowComp{
display:inline;
}
.documentsummary div.heading5{
font-weight: bold;
display:inline;
box-sizing: border-box;
padding: 0px 0px 0px 10px;
}
.documentsummary div.heading6 {
font-weight: bold;
display:inline;
box-sizing: border-box;
padding: 0px 0px 0px 40px;
}
Remove display of a course date document list from an event by the External Id
Hide only those course dates that have the value ‘Exclude’ in the External Id, add this to the supplementary javascript file
$(".documentsummary div.crsDocLstCourseExternalId:contains('Exclude')").closest('.crsDocLstCourseGroup').remove()
Hide only those course dates that have the Course Category option id of 987, add this to the supplementary css file.
.documentsummary .crsDocLstCourseGroup.crsDocLstCrsCatId987 {
display: none;
}