When displaying your courses you may wish to include a search menu. Searching courses from within CourseSales.com means that you can ensure students get to see the courses that are most relevant to them. The following is a simple way to enable searches by Location and Course Category. It involves creating an HTML page and script with your current locations and categories and displaying this at the top of the list of results. You will need a list of the OptionIds for the Locations and the Course Categories.
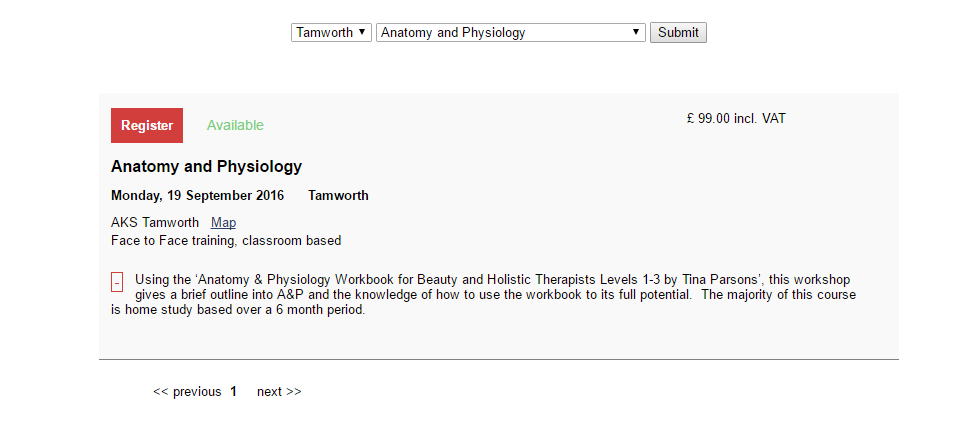
By following these instructions your menu will look something like this example which uses our ‘red’ theme, where there are location and course category dropdown menus. Submitting this search displays courses that meet only that criteria:

Customised HTML menu file
The following HTML file ‘jump.html’ needs to be modified to suit your organisation, replace the locations and course categories listed here with yours, see the steps below for another example.
<script type="text/javascript">
$(document).ready(function(){
var CourseLocation = getUrlVars()["CourseLocationId"];
var CourseCategory = getUrlVars()["CourseCategoryId"];
setOption(document.getElementById('Location'), CourseLocation);
setOption(document.getElementById('CourseCategory'), CourseCategory);
});
</script>
<p align=center>
<select name="CourseLocation" id="Location">
<option value="6681">Derby</option>
<option value="7035">Tamworth</option>
</select>
<select name="CourseCategory" id="CourseCategory">
<option value="5695">Advanced Waxing</option>
<option value="5699">Anatomy and Physiology</option>
<option value="5698">Bare Faced Chic</option>
<option value="5697">Beginners Facial</option>
<option value="5714">Beginner Nail Extensions</option>
<option value="6892">Celebrity Contouring and Eye Masterclass</option>
<option value="5691">Eyebrow Definition</option>
<option value="5692">Eyelash Extensions</option>
<option value="5700">Full Body Massage</option>
</select>
<input type="submit" value="Submit" onclick="url()"/>
</p>
Example of making modifications
You need to get your Location and Course Category Option IDs to make this file work, for example if you had the following list of Location Options and Course Category Options with their respective optionIds (#):
Locations: 7721#New South Wales,7722#Northern Territory,7723#Queensland,7724#South Australia,7725#Tasmania,7726#Victoria,7727#Western Australia
Course Categories: 7967#Research legal information using primary sources,7968#Establish and maintain a file in legal services,7969#Develop and nurture relationships,7970#Implement effective communication strategies,7971#Apply the principles of evidence law
Make adjustments as necessary (remove expired Options, and expand names as necessary) and alter the HTML to be like this:
<script type="text/javascript">
$(document).ready(function(){
var CourseLocation = getUrlVars()["CourseLocationId"];
var CourseCategory = getUrlVars()["CourseCategoryId"];
setOption(document.getElementById('Location'), CourseLocation);
setOption(document.getElementById('CourseCategory'), CourseCategory);
});
</script>
<p align=center>
<select name="CourseLocation" id="Location">
<option value="7721">New South Wales</option>
<option value="7722">Northern Territory</option>
<option value="7723">Queensland</option>
<option value="7724">South Australia</option>
<option value="7725">Tasmania</option>
<option value="7726">Victoria</option>
<option value="7727">Western Australia</option>
</select>
<select name="CourseCategory" id="CourseCategory">
<option value="" selected="selected">-- ALL COURSES --</option>
<option value="7967">Research legal information using primary sources</option>
<option value="7968">Establish and maintain a file in legal services</option>
<option value="7969">Develop and nurture relationships</option>
<option value="7970">Implement effective communication strategies</option>
<option value="7971">Apply the principles of evidence law</option>
</select>
<input type="submit" value="Submit" onclick="url()"/>
</p>
Customised JavaScript file
Copy and modify as required the following JavaScript, adding this to your customised JavaScript file
/*The following positions the drop-down fields above the list of courses*/
$("Div#headerRight", '#courseList').load("/images/[shortname]/jump.html");
/* The following function triggers the update to the link and refreshes the page with the correct list of courses - be sure to include your customised javascript within this script. */
function url() {
var Location = $("#Location").val();
var CourseCategory = $("#CourseCategory").val();
if (CourseCategory != '' || Location != ''){
window.location.href = window.location.protocol + '//' + window.location.host + '/'+'public/courses?h=1&css=[shortname].css&js=[shortname].js&CourseLocationId='+Location+'&CourseCategoryId='+CourseCategory;
};
};
/* The following function ensures that the Location and Course Category options chosen will be displayed as selected in the dropdown fields, otherwise this can be confusing for the user */
function setOption(selectElement, value) {
var options = selectElement.options;
for (var i = 0, optionsLength = options.length; i < optionsLength; i++) {
if (options[i].value == value) {
selectElement.selectedIndex = i;
return true;
}
}
return false;
}
/* The following function allows us to extract the options selected so we can use these when defining the default in the dropdowns fields */
function getUrlVars() {
var vars = {};
var parts = window.location.href.replace(/[?&]+([^=&]+)=([^&]*)/gi, function(m,key,value) {
vars[key] = value;
});
return vars;
}
Remember to replace the items in BOLD, this will be required for the script to work, send your script to us when it is ready.
How do you use this?
Once you have your files uploaded to CourseSales.com you should be able to visit the following URL (with appropriate changes) and see the HTML appear above the listing of courses (ensure you have course dates within CourseSales.com!)
https://[shortname].coursesales.com/public/courses?h=1&js=[shortname].js
You could incorporate this URL in an iframe on your site. Consider further modifications if you wish to take online payments, as organisations like PayPal consider payments within an iframe a security risk.
You could also link directly to the CourseSales.com pages (using the link above), adding footer and header content to replicate the look and feel of your own brand and website.
By listing your locations and course categories you may find the a visitor searches for a course that does not exist. You can either display them a customised No Record Found message to encourage them to contact you or you could gather their details as leads so you can retain their business.