This is probably the easiest way to embed pages into your website. It does not require i-frames or advanced coding. It involves the following steps:
Step 1
Copy this HTML on the web page that you want to display your courses between <head> and </head> (replace <shortname> with your organisation’s short name in the URL eg tiad.coursesales.com; tiad = <shortname>
<script type="text/javascript" src="https://<shortname>.coursesales.com/co/<shortname>/easy.js"></script>
Step 2
Then add this HTML where you want your full course list to be displayed:
<div id="coursesales" data-modifier="h=0"></div>
That is it. Your list of public courses will now display on the page, you might want to re-arrange the items on the page but generally it should look pretty good!
Do you want more?
Of course you do! You probably want to alter the colours, fonts, arrangement of information, perhaps even the wording on the list and forms to make them look and feel like the rest of your pages. You can customise the look and feel with CSS files and the functionality with JavaScript.
-
easy.js - this is used to add functionality to the list of courses.
-
easy.css - this is used to change the fonts, colours, hide/show of HTML elements like buttons to the list of courses.
-
popup.js - this is used to add functionality to the popup enrolment forms
-
popup.css - this is used to change the fonts, colours, hide/show of HTML elements like buttons on the popup enrolment forms.
Download the files you have made changes to (find these in the HTML source of your pages), send us the updated versions and we will upload them for you.
What about changing what appears in the course listing? You can change many properties of the course listing by adding to data-modifier=“h=0” including:
-
Alternative pricing to display all courses for a particular price and/or term, eg. you might have a membership area behind a password protected page
-
Course Category courses from a particular course category, eg First Aid courses only for the First Aid website page
-
Course Locations courses from a particular location, eg Only courses in London for a website page about London.
-
Provider courses from a particular provider (only applicable if you have the reseller license), eg this allows a different page depending on the training organisation.
-
From Date display courses in the list from a particular date, eg list just courses from May.
-
To Date combined with the above ‘From Date’ a date range can be listed, eg list courses in May .
-
Limit Items only one page is listed of items, to adjust the number of items an item number can be added.
-
Combine the above Filter the list with a combination of the above to display the next 5 courses for a location, category and price type.
There are codes to use. We recommend you construct a public page URL with the necessary variables to display the list of courses you wish to display, then take the variables and add them to data-modifier=“h=0”:
Step 1
Construct your public link to confirm it looks OK (be sure to include the h=1 here)
https://tiad.coursesales.com/public/courses?h=1&CourseCategoryId=7271&CourseLocationId=6953
Step 2
Take everything after the ? from above, change h=1 to h=0 and include it like this on the page you want to display the course list:
<div id='coursesales' data-modifier='h=0&CourseCategoryId=7271&CourseLocationId=6953'></div>
Note that we don’t include the h=1 as this needs to be h=0 and is included by default
Keep in mind
If you include an Option ie Course Category or Location that has children, eg states under a country in the tree view of the option, then all the courses for the children will also be listed. This can be useful to show all Queensland courses, then have different web pages (for Search Engine Optimization purposes) to show Brisbane and Cairns courses on their respective web pages.
If you use multiple criteria, eg Location and Category then we recommend you include both these in all formations of the links eg if you are only specifying a location also include the Category, to avoid pages carrying over the cache of the previous searches, so we recommend the following in this case:
<div id='coursesales' data-modifier='h=0&CourseCategoryId=&CourseLocationId=6953'></div>
A common error is when other scripts from other libraries interfere with the javascript that is being used or CSS code make the appearance not appear how you might expect, use browser analysis tools to work out what is happening. This can result in things like the links not appearing correctly and not opening the registration popup as you expect.
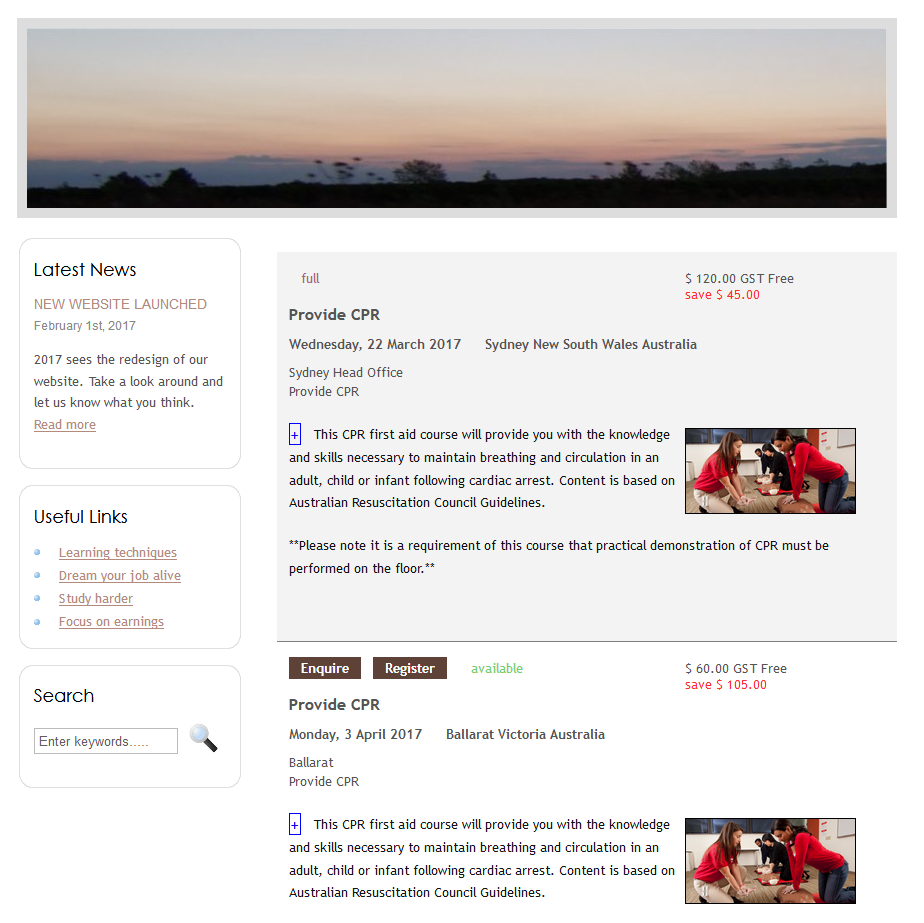
Example of a fixed width website
You can visit this example website here, using a website template freely available from Simple web templates by HTML5.

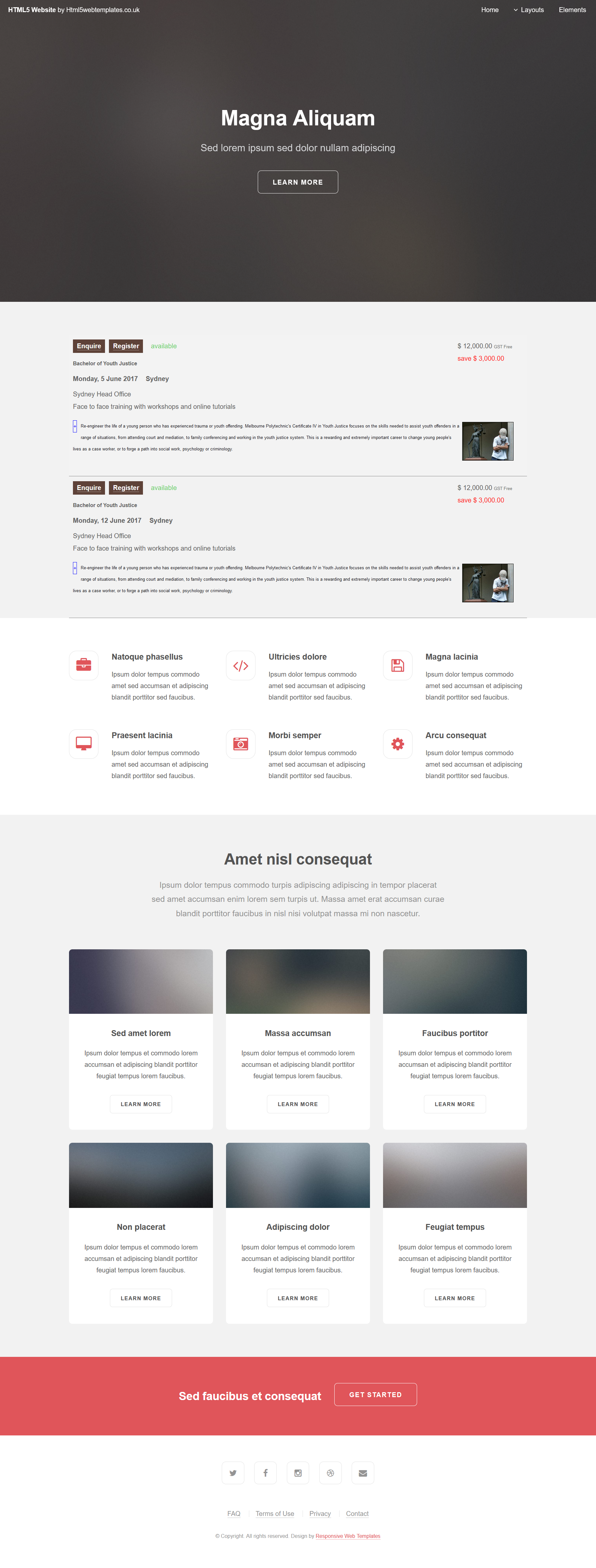
Example of a responsive design (variable width)
You can visit this example website.

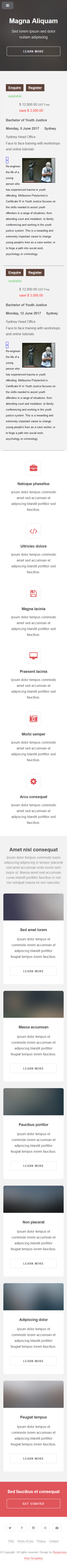
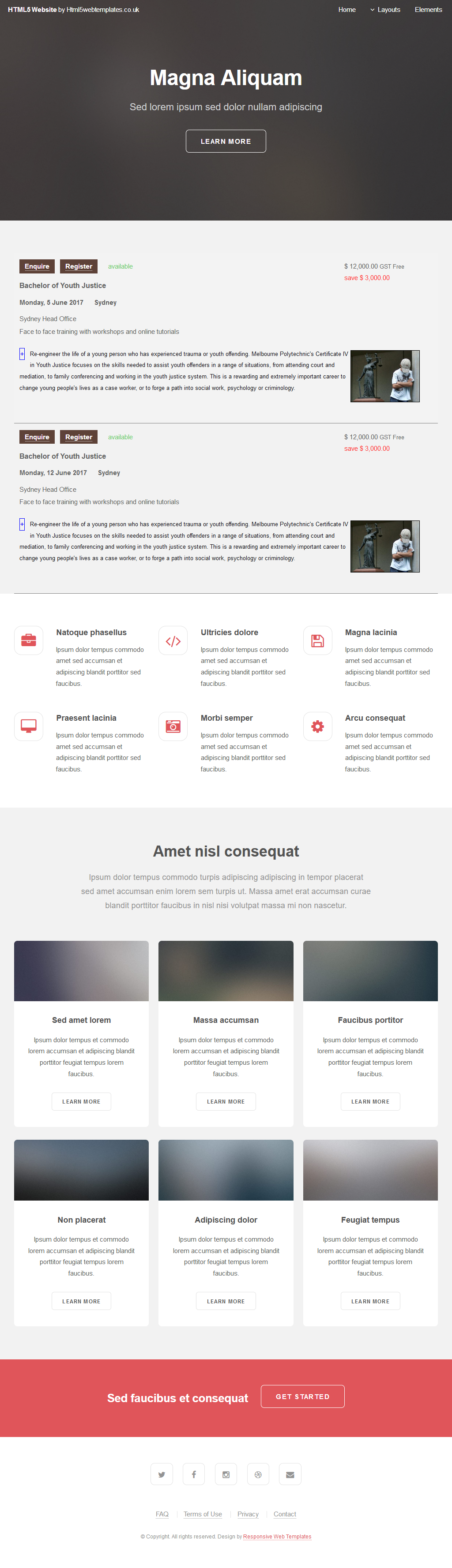
The same website but in tablet format

The same website again but in a format that works on mobile phones