Sometimes in a listing of courses the combination of dates, locations and/or course category may yeild no results for the person searching. The default display for CourseSales.com is a message that says ‘No course dates found’. Wouldn’t it be better to give the customer an opportunity to let us know they are interested in that combination - and, if we had sufficient interest, we could schedule a course for those customers?
It is possible to set this up in CourseSales.com. Using the following steps:
-
Set up a course master (with the respective course category, course description, format etc) that is used to gather enquiries that are for courses that don’t exist or interest is not clear, eg a customer who might have cancelled from a course but has not yet made a decision about which course they wish to attend.
-
Add a course date to that course master, make it private, you don’t want it being advertised on your public website listing. The date should also be far into the future, and set the venue, if you operate in Australia then that would be a suitable location.
-
Create a form that can gather enquiries. It should contain limited information required to respond to the student, but also a field with a lookup list of the course categories
-
Ensure that your course list URL includes reference to a customised javascript (js) and cascading style sheet (css) file eg: https://ttc.coursesales.com/public/courses?h=1&css=ttc-aks.css&js=ttc-aks.js
-
Add some code to your customised javascript file and some adjustments to your cascading style sheet (css).
The follow examples use the optional lookup menu plugin
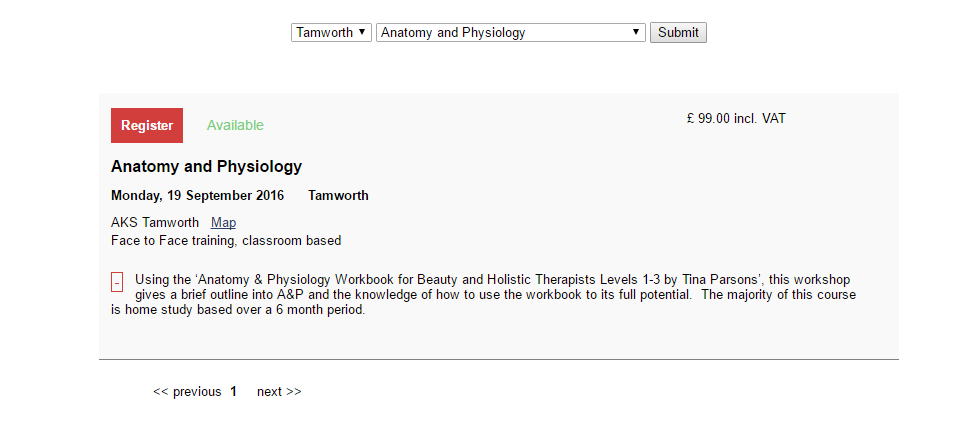
Where as a successful search would appear as such:

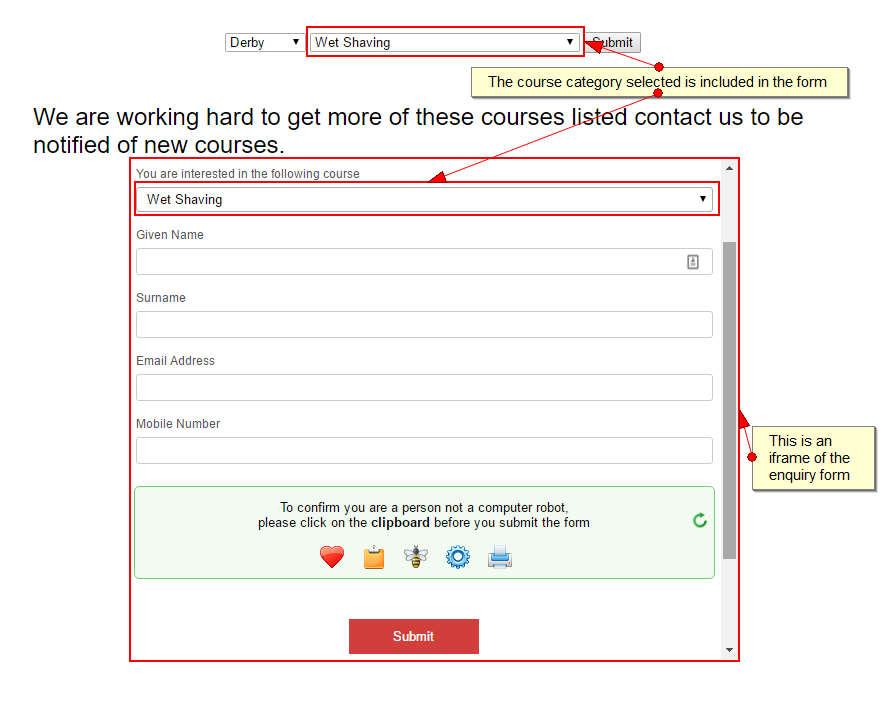
The appearance when searching for a location/course category combination that does not exist, rather than being the standard ‘No course dates found’ displays like this:

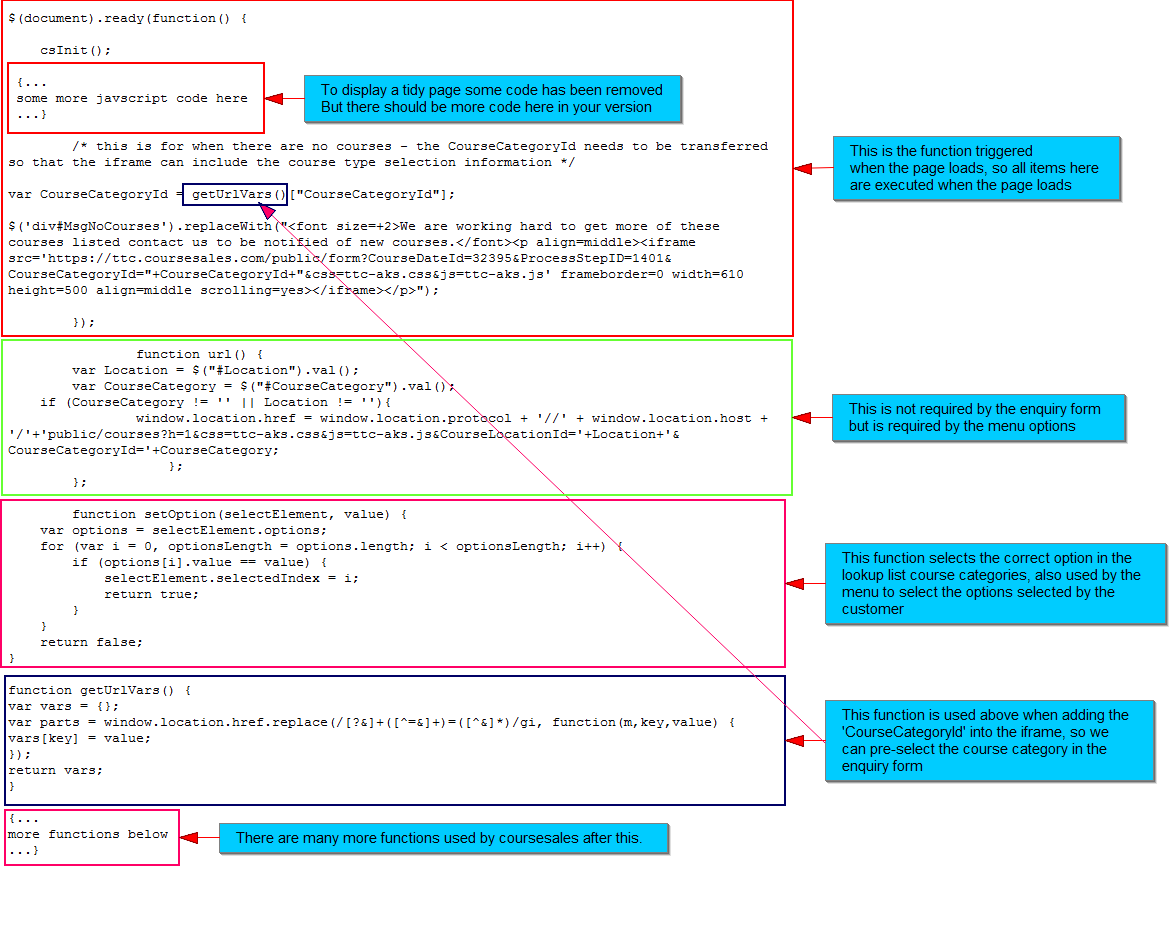
Your javascript file will need to have functions added like so:

When editing your javscript file add the following to your javascript file. So within this function:
$(document).ready(function() {
... add your code here...
});
Add the following:
/* this is for when there are no courses - the CourseCategoryId needs to be transferred so that the iframe can include the course type selection information */
var CourseCategoryId = getUrlVars()["CourseCategoryId"];
$('div#MsgNoCourses').replaceWith("<font size=+2>We are working hard to get more of these courses listed contact us to be notified of new courses.</font><p align=middle><iframe src='https://ttc.coursesales.com/public/form?CourseDateId=32395&ProcessStepID=1401&CourseCategoryId="+CourseCategoryId+"&css=ttc-aks.css&js=ttc-aks.js' frameborder=0 width=610 height=500 align=middle scrolling=yes></iframe></p>");
The course date set up earlier is where the CourseDateId comes from and the respective ProcessStepID found in the link ie CourseDateId=32395&ProcessStepID=1401
Feel free to make modifications and improvements to the settings of the iframe.
And after the above ‘$(document).ready’ function add this outside it:
A function to select the correct lookup value to know what course category the customer is searching for:
function setOption(selectElement, value) {
var options = selectElement.options;
for (var i = 0, optionsLength = options.length; i < optionsLength; i++) {
if (options[i].value == value) {
selectElement.selectedIndex = i;
return true;
}
}
return false;
}
And a way to get the option that they selected and got them to the ‘no courses found’ message:
function getUrlVars() {
var vars = {};
var parts = window.location.href.replace(/[?&]+([^=&]+)=([^&]*)/gi, function(m,key,value) {
vars[key] = value;
});
return vars;
}
Edit the CSS file to remove the display of the course information (which is a ‘pending’ course date with no real scheduled event associated with it):
/* This hides the course information the enquiry form */
.FormId2857 div.drawerHead, .FormId2857 div.drawer, .FormId2857 input[name="btnback"]{
display:none !important;
}
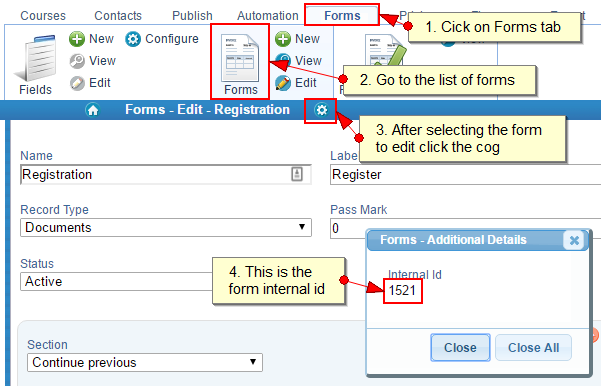
Note that the FormId, ie FormId2857, will be different, find your form id by editing the form and clicking on the cog beside the form name, ie:

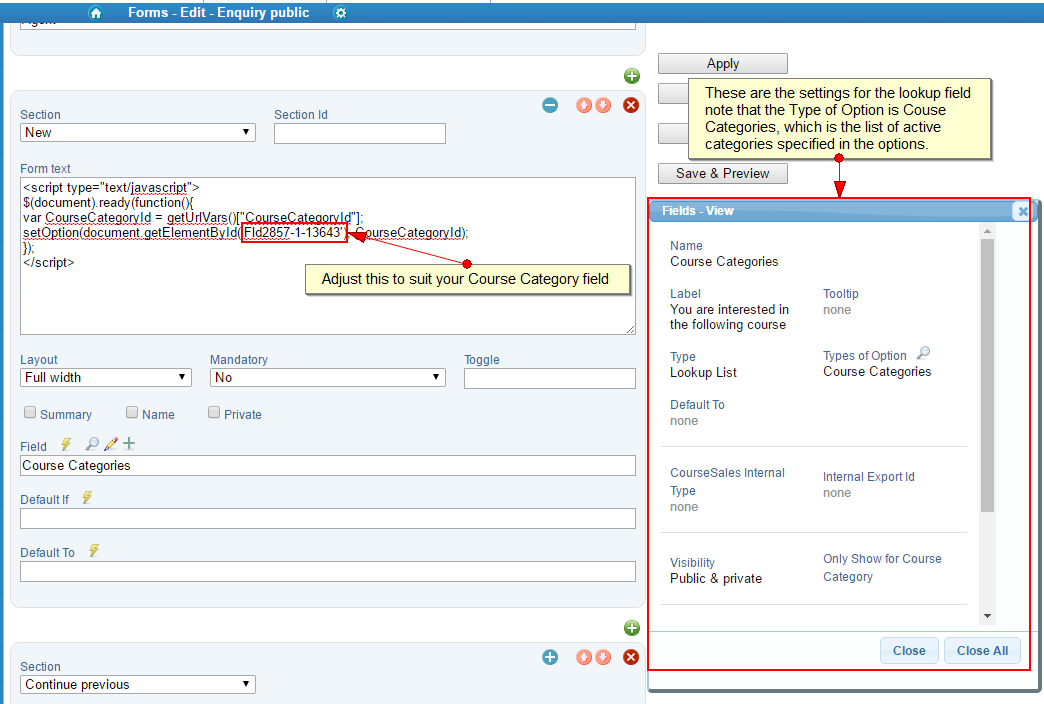
Adjust your form to include the Course Categories lookup field, which should also include the following code in the form text:
<script type="text/javascript">
$(document).ready(function(){
var CourseCategoryId = getUrlVars()["CourseCategoryId"];
setOption(document.getElementById('Fld2857-1-13643'), CourseCategoryId);
});
</script>
Note that the value ‘Fld2857-1-13643’ will need to be altered to represent the field id of the course category lookup. This value will vary by form, the sequence on the form and the field itself. If you make modifications to the form, in particular before this field the sequence and therefore id will be different and this code will need to be updated.
It should look like this:

Once this is completed instead of the standard ‘No Course Dates found’ message you should see the link to the form